Właściwości CSS
Wiemy już jak należy używać arkuszy stylów, ale nie wiemy co możemy za jego pomocom osiągnąć. Teraz zapoznamy się z kilkoma podstawowymi właściwościami CSS których na pewno będziemy często używać.
Jak działa CSS i jak go używać najłatwiej nam będzie zrozumieć na przykładzie. Także na początek utwórzmy stronę na której będzie jedynie odnośnik do jakiejś innej strony. Będzie to wyglądało tak:


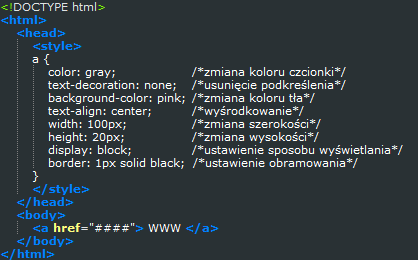
Teraz zmieńmy kolor tekstu naszego odnośnika na szary oraz usuńmy podkreślenie


Dodajmy jeszcze do naszego odnośnika tło, obramowanie oraz wyśrodkujmy tekst i nadajmy mu szerokość i wysokość


I w ten oto sposób z naszego zwykłego odnośnika zrobiliśmy coś na wzór przycisku
Skoro wiesz jak używać właściwości CSS to warto zapoznać się z poniższą listą zawierającą spis najczęściej używanych właściwości oraz ich przykładowe wartości
Właściwości czcionki
Właściwości tła i koloru
Właściwości tekstu
- Przestrzeń między słowami
- Przestrzeń między literami
- Dekoracja tekstu
- Wyrównanie pionowe
- Transformacja tekstu
- Wyrównanie tekstu
- Akapity tekstu
- Wysokośc linii
Właściwości pojemnika
- Górny margines
- Prawy margines
- Dolny margines
- Lewy margines
- Margines
- Top Padding
- Right Padding
- Bottom Padding
- Left Padding
- Padding
- Szerokość ramki – góra
- Szerokość ramki – prawa strona
- Szerokość ramki – dół
- Szerokość ramki – lewa strona
- Szerokość ramki
- Kolor ramki
- Styl ramki
- Górna ramka
- Praw ramka
- Dolna ramka
- Lewa ramka
- Ramka
- Szerokość
- Wysokość
- Float
- Clear