Menu rozwijane...
...ale zanim o menu trzeba wspomnieć o czymś co zwie się pozycjonowanie. Są cztery rodzaje pozycjonowania elementów: relative, static, absolute, fixed. Omówimy po krótce każdy z tych sposobów.
Za pomocą właściwości position możemy określić jakiego typu pozycję powinien posiadać interesujący nas element HTML.
position: static;
Wartość static jest domyślną wartością właściwości position. Domyślnie każdy element HTML posiada pozycję static czyli inaczej statyczną. Elementy posiadające pozycję static nie mogą ulec procesowi pozycjonowania za pomocą właściwości top, right, bottom, left. Przykład:
position: relative;
Za pomocą wartości relative możemy sprawić, że interesujący nas element HTML będzie posiadał pozycję relatywną, czyli: będzie ulegał procesowi pozycjonowania za pomocą top, right, bottom, left, element z pozycjonowaniem relatywnym nie wpływa swoim rozmiarem na rozmiar lub ułożenie innych elementów HTML, lecz obszar jaki zajmowałby dany element posiadając pozycję static pozostaje na swoim miejscu w oknie przeglądarki. Przykład:
position: absolute;
Za pomocą wartości absolute możemy sprawić, że interesujący nas element HTML będzie posiadał pozycję absolutnę, czyli: będzie ulegał procesowi pozycjonowania za pomocą top, right, bottom, left, pozycjonowanie elementu HTML dokonywane jest względem zewnętrznych krawędzi marginesów wewnętrznych najbliższego elementu przodka posiadającego pozycję każdą inną tylko nie static, a gdy element HTML nie posiada wspomnianego elementu przodka, wtedy pozycjonowanie elementu HTML dokonywane jest względem krawędzi okna przeglądarki internetowej. Przykład:
position: fixed;
Za pomocą wartości absolute możemy sprawić, że interesujący nas element HTML będzie posiadał pozycję ustaloną, czyli: będzie ulegał procesowi pozycjonowania za pomocą top, right, bottom, left, pozycjonowanie elementu HTML dokonywane jest względem krawędzi okna przeglądarki internetowej. Przykład (to to okienko w lewym dolnym rogu)
...a teraz menu rozwijane
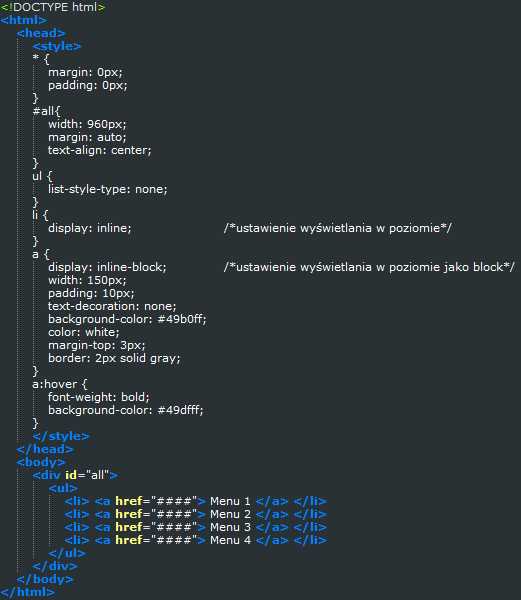
Nie będziemy pisać całego menu od nowa, skorzystamy z naszego kodu na menu poziome który napisaliśmy w poprzedniej części kursu. A więc tak ma się nasz kod i menu na chwilę obecną:


Pamiętacie jak robiliśmy listę zagnieżdżoną? Tutaj musimy zrobić to samo, tylko że z odsyłaczami:


Zajmiemy się teraz ustawieniem pozycjonowania (dla menu głównego relatywne, a dla manu zagnieżdżonego absolutne) oraz tym żeby nasze menu zagnieżdżone wyświetlało się pod sobą, użyjemy do tego właściwości display: block, a także ustawimy stylem lokalnym aby nasze menu wyświetlało się tuż pod pierwszym elementem menu, musimy je w tym celu trochę przesunąć w prawo.


Zostało nam już tylko zrobić aby nasze menu zagnieżdżone było domyślnie niewidoczne (display: none;) oraz najcięższa rzecz, musimy sprawić aby po naszym najechaniu na element, menu się pokazało. Użyjemy do tego celu znaku > i będzie to wyglądało w kodzie tak:

Menu normalnie:

Menu po najechaniu myszą na pierwszy element:
