Mapa odsyłaczy
Mapa odsyłaczy jest to nic innego jak obrazek który pełni rolę wielu odnośników
Przykład takiej mapy odsyłaczy możecie zobaczyć poniżej. Na poniższym przykładzie działa to tak, że jeżeli naciśniecie na dany element roweru, to przeniesie was na stronę sklepu z tymi częściami.

Do zrobienia tego typu mapy potrzebujemy dwóch nowych znaczników: map oraz area
Znacznik map jest znacznikiem kontenerowym który będzie w sobie zawierał znaczniki area. Znacznik map przyjmuje tylko jeden atrybut: name który będzie potem potrzebny do podpięcia mapy pod nasz obrazek. Znacznik area przyjmuje kilka atrybutów:
<area shape="poly/rect/circle" alt="..." coords="x1,y1,x2,y2,x3,y3..." href="odnośnik"/>
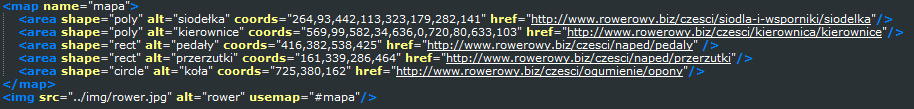
Wartości podane w atrybucie coords muszą być podane w pikselach, które możemy łatwo sprawdzić za pomocą jakiego kolwiek programu graficznego, nawet programu Paint. Aby nasza mapa działała, musimy ją oczywiście podpiąc pod obrazek, robimy to za pomocą atrybutu usemap="#nazwa_mapy". Kod powyższej mapy odsyłaczy wygląda tak:

Tworzenie mapy odsyłaczy ręcznie jest nieco czaso i pracochłonne dlatego można skorzystać ze strony internetowej która znacząco ułatwia nam zrobienie takiej mapy: GENERATOR MAP