Pudełkowy układ strony
Aby dokładnie zrozumieć jak działa CSS, trzeba sobie wyobrazić, że każdy element HTML jest umieszczony w niewidocznym pudełku.
Do stworzenia układu strony internetowej bardzo często korzysta się z znaczników div. Jest to nic innego jak specjalnie utworzony przez nas pojemnik w którym możemy umieszczać inne elementy. Ma on na celu pozwolić nam grupować dowolne inne elementy. Znacznik div powinien zawierać jeden z dwóch atrybutów: id czyli jego indywidualny identyfikator lub class czyli nazwę która może być przypisana do wielu elementów naraz. Służą one głównie po to abyśmy mogli przypisywać wartości CSS do naszego pojemnika. Najłatwiej będzie to zrozumieć w praktyce.
W tym celu utworzymy prostą stronę internetową która będzie zawierać nagłówek, dwie kolumny oraz stopkę. Do budowy struktury strony użyjemy 4 znaczników: header, main, footer oraz div. Wszystkie te znaczniki są znacznikami kontenerowymi, czyli pełnią funkcję naszych pudełek do których będziemy wrzucać inne elementy.
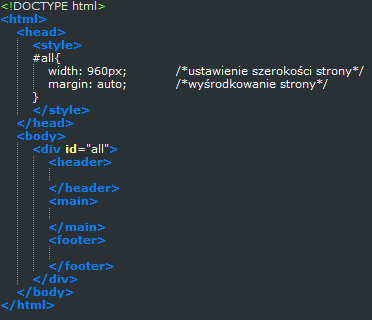
Zacznijmy od utworzenia strony która będzie się składała z jednego dużego pojemnika div id="all" a w nim kolejno pojemniki: header, main, footer oraz będzie miała szerokość 960px.

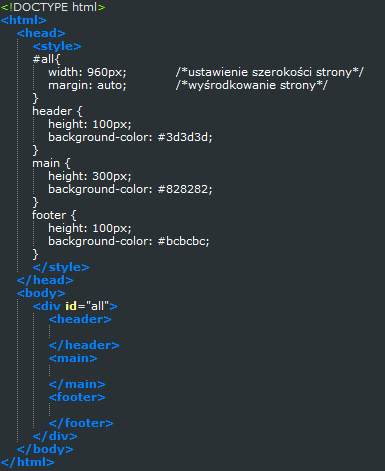
Pomimo tego, że napisaliśmy już część kodu, nasza strona będzie pusta. Dlaczego? Ponieważ nasze pojemniki ani nie mają żadnych własności ani nie mają nic w sobie. Dodajmy im zatem trochę kolorów oraz wysokości:


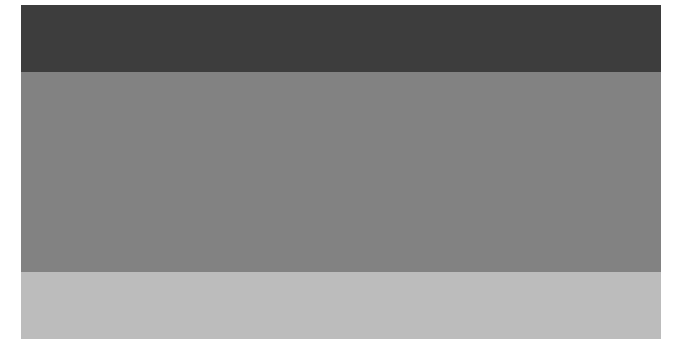
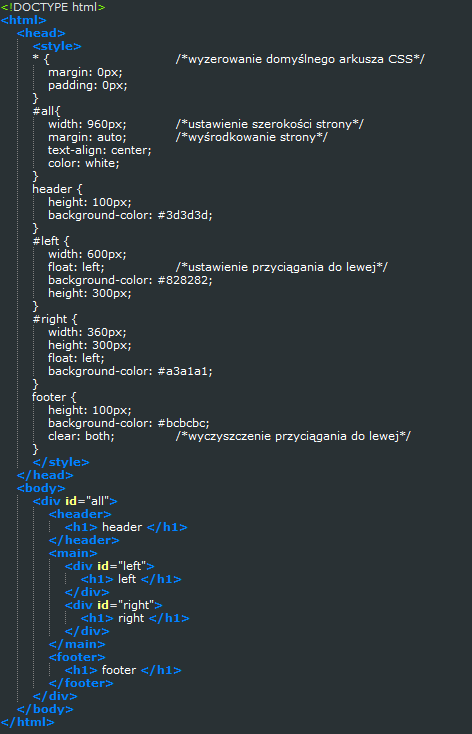
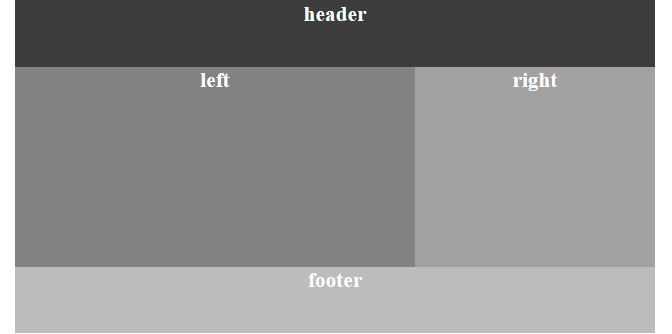
Jak widać po dodaniu wysokości oraz przypisaniu kolorów tła, na naszej stronie coś się pojawiło. No to teraz podzielmy jeszcze naszą środkową część main na dwie kolumny oraz podpiszmy wszystkie elementy nagłówkami i wyśrodkujmy tekst


I w ten oto sposób udało nam się utworzyć pierwszy pudełkowy układ strony. Nie należy od do najpiękniejszych ale spokojnie...to dopiero nasze pierwsze strony
Należy pamiętać aby w CSS odnosząc się do konkretnego div z id, przed jego nazwą należy postawić znak "#" a jeśli odnosimy się do diva z class to należy postawić kropkę przed jego nazwą!