Formularze
W tym rozdziale nauczymy się tworzyć proste formularze, ale niestety nie będą one nigdzie wysyłały danych gdyż to nie HTML za to odpowiada. My się zajmujemy tylko umiejscowieniem ich na stronie oraz ich wyglądem.
Tak jak tabele zamykaliśmy w ramach, formularze też zamykamy, a konkretnie w znaczniku form. To stworzenia formularza potrzebujemy jeszcze dwóch znaczników label oraz input. Oto jak będziemy je zapisywać:
<label> Napis przed polem: <input type="typ" name="nazwa"/> </label>
Atrybut type może przyjmować całkiem sporo różnych wartości i oznaczać one będą inne pole formularza. Poniżej przedstawimy jakie są rodzaje pól oraz jak wyglądają i jak ich używać:
type="text"
<form> <label> Pole tekstowe: <input type="typ" name="text"/> </label> </form>
type="password"
<form> <label> Pole hasła: <input type="password" name="nazwa"/> </label> </form>
type="email"
<form> <label> Pole maila: <input type="email" name="nazwa"/> </label> </form>
type="radio"
<form>Pole jednokrotnego wyboru: <br/> <label> Opcja1 <input type="radio" name="nazwa_taka_sama" value="1"/> </label> <label> Opcja2 <input type="radio" name="nazwa_taka_sama" value="2"/> </label> <label> Opcja3 <input type="radio" name="nazwa_taka_sama" value="3"/> </label> </form>
type="checkbox"
<form>Pole wielokrotnego wyboru: <br/> <label> Opcja1 <input type="checkbox" name="nazwa" value="1"/> </label> <label> Opcja2 <input type="checkbox" name="nazwa" value="2"/> </label> <label> Opcja3 <input type="checkbox" name="nazwa" value="3"/> </label> </form>
type="submit"
<form> <input type="submit" value="Wyślij"/> </form>
type="date"
<form> <label> Pole daty: <input type="date" name="nazwa"/></label> </form>
type="file"
<form> <label> Pole przesyłu: <input type="file" name="nazwa"/></label> </form>
select
<form> <select name="nazwa"> <option value="1"> Opcja 1 </option> <option value="2"> Opcja 2 </option> <option value="3"> Opcja 3 </option> </select> </form>
Do naszych inputów możemy dodawać również dodawkowe atrybuty takie jak: required, hidden, placeholder oraz autofocus
required
Atrybut required dodajemy do pół który są obowiązkowe do uzupełnienia przez użytkownika. Jeżeli pozostaną puste - formularz wyświetli informację, że nie uzupełniono danego pola.
<form> <label> Pole tekstowe: <input type="text" name="nazwa" required /> </label> </form>
hidden
Atrybut hidden dodajemy do pół które mają być ukryte, niewidoczne dla użytkownika. Można takie pola zastosować aby na przykład przekazać na serwer informację o tym, która strona była wyświetlona w momencie przesyłania formularza
<form> <label> Pole tekstowe: <input type="text" name="nazwa" hidden /> </label> </form>
placeholder
Atrybut placeholder dodajemy do pół które mają być w pewnym sensie opisane, mają zawierać podpowiedź dla użytkownika. To co znajdzie się w atrybucie placeholder, będzie się wyświetlało na polu dopóki nie zaczniemy na nim pisać.
<form> <label> Pole tekstowe: <input type="text" name="nazwa" placeholder="podpowiedź" /> </label> </form>
autofocus
Atrybut autofocus dodajemy do pół na których ma być skupiony kursor gdy użytkownik wejdzie na stronę. Krótko mówiąc jest to pole w którym użytkownik zacząłby pisać tekst po wejściu do formularza.
<form> <label> Pole tekstowe: <input type="text" name="nazwa" focus /> </label> </form>
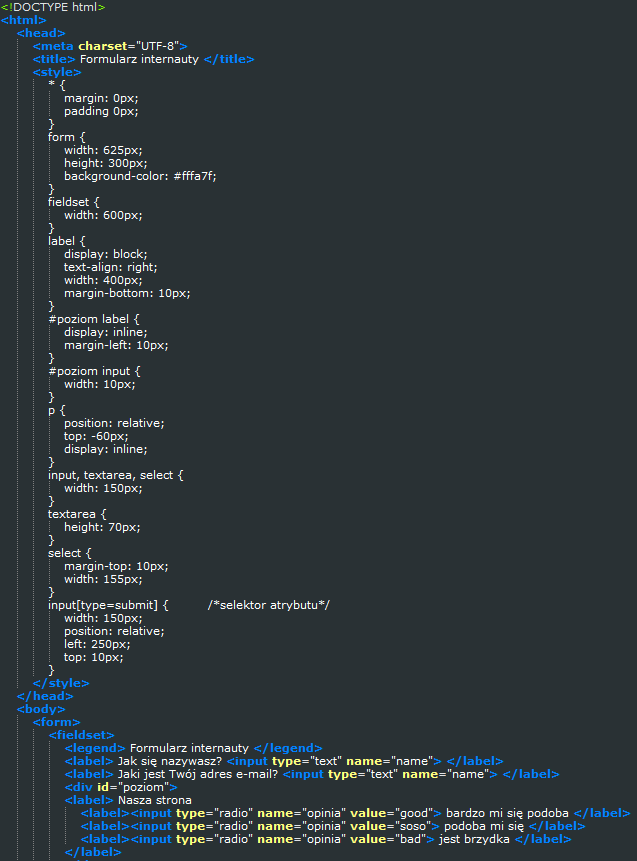
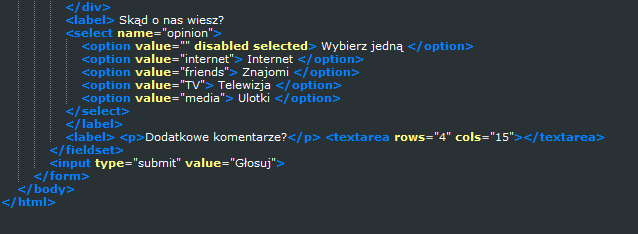
Do tworzenia formularzy korzysta się jeszcze ze znacznika fieldset który pomaga nam w grupowaniu inputów. Poniżej praktyczny przykład zastosowania:
A tak wygląda kod powyższego formularza: