Menu poziome i pionowe
Teraz wykorzystamy nasze umiejętności aby zrobić proste menu poziome oraz pionowe. Jest to nieodłączny element praktycznie każdej strony także warto dobrze go zapamiętać.
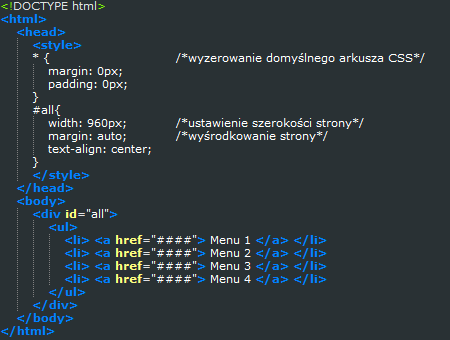
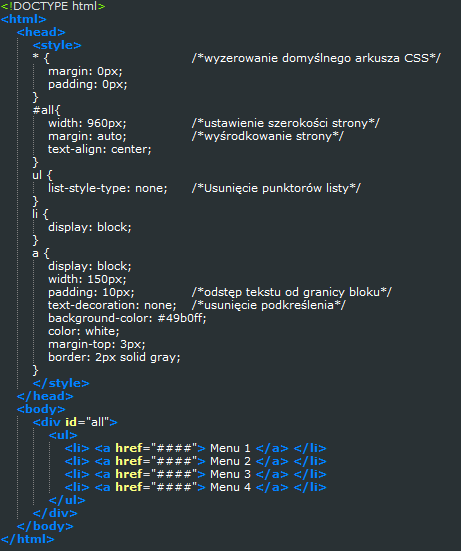
Zaczniemy od menu pionowego. Aby je stworzyć musimy najpierw na naszej stronie zrobić listę odnośników:


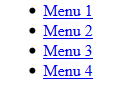
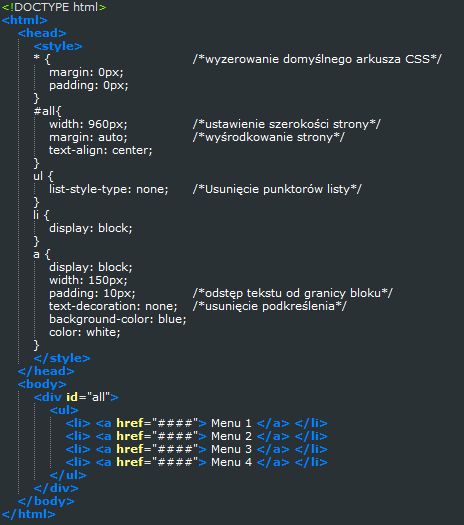
Teraz musimy się pozbyć z naszego menu kropek po lewej stronie, podkreślenia oraz zmienić sposób wyświetlania na block tak abyśmy mogli dodać szerokość, wysokość i kolor tła


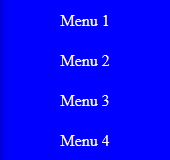
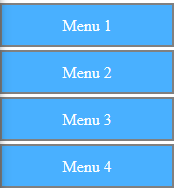
Nasze menu póki co wygląda jak blok z paroma tekstami pod sobą, dlatego teraz zrobimy pomiędzy nimi odstępy oraz dodamy obramowanie, a takie poprawimy nieco kolorystykę.


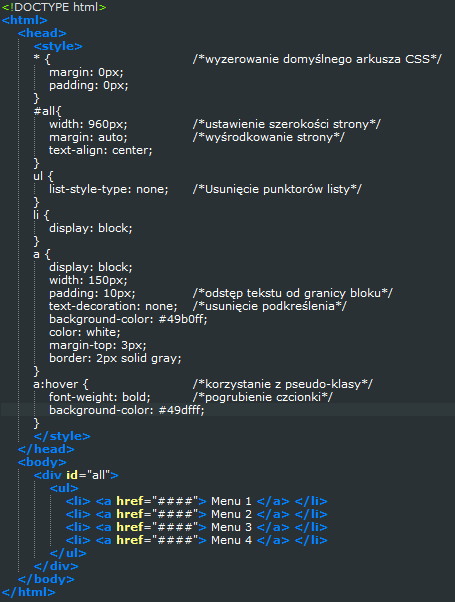
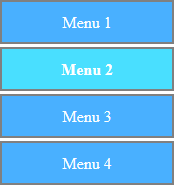
Na koniec zrobimy jeszcze aby nasze menu po najechaniu na konkretny element zmieniało delikatnie odcień tła oraz pogrubiało litery


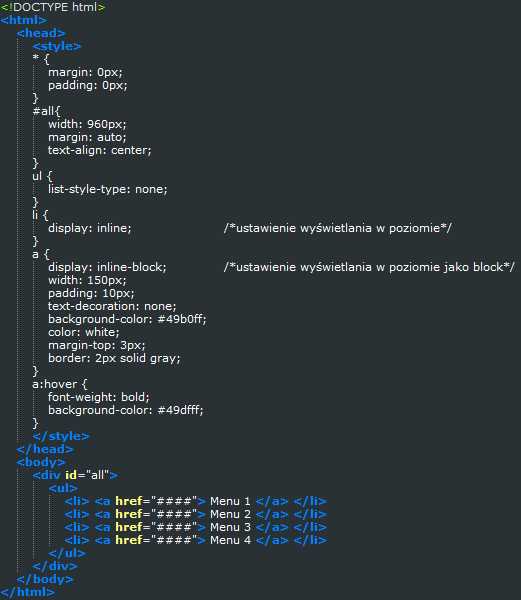
Przejdźmy teraz do zrobienia menu poziomego, nie będziemy pisać wszystkiego od nowa, skorzystamy z kodu który napisaliśmy przed chwilą
Gdy mamy zrobione już menu pionowe to od zrobienia menu poziomego dzieli nas już naprawdę niewiele, wystarczy w kodzie zmienić parę rzeczy:


I tyle. Te dwie proste zmiany wystarczyły, żeby nasze menu zamiast pionowego było poziome