Arkusze CSS
W tej części kursu powiemy, jak poprawić atrakcyjność naszej strony WWW, kontrolując jej wygląd przy użyciu arkuszy stylów CSS. Czym więc są te arkusze stylów?
Kaskadowe arkusze stylów (CSS) pozwalają tworzyć reguły określające wygląd zawartości elementów. Możemy np. podać, że tło strony ma być koloru zielonego, wszystkie akapity powynny być wyświetlone czcionką Arial w kolorze szarym albo, że wszystkie nagłówki pierwszego poziomu mają być wyświetlane niebieską pochyloną czcionką.
Arkusze stylów możemy podzielić na trzy główne: zewnętrzne, wewnętrzne oraz lokalne. Przyjrzyjmy się każdemu z nich:
Arkusz stylów zewnętrzny to taki który znajduje się w osobnym pliku (najczęściej: style.css) i jest dołączony do naszego pliku html za pomocą linijki umieszczonej w head w pliku HTML:
<link rel="stylesheet" type="text/css" href="style.css" />
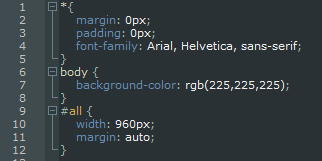
Tak wygląda przykładowy plik style.css:

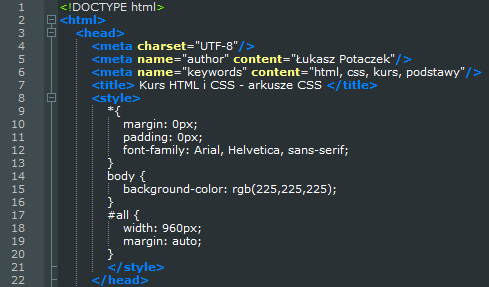
Wewnętrzny arkusz stylów to taki który jest w naszym pliku HTML, a dokładniej w klamrach <style>...</style> w sekcji head naszego pliku. Tak wygląda przykładowy arkusz stylów wewnętrzny:

Ostatnim na naszej liście i zarazem najwyżej w hierarchii jest arkusz stylów lokalny który umieszamy jako atrybut w danym znaczniku i wygląda to tak:

Ostatnią rzeczą o której należy wspomnieć w tym rozdziale jest w jaki sposób używać arkusza stylów, jak się odnosić do konkretnych elementów.
Tak wygląda odwoływanie się do elementów w arkuszu zewnętrznym i wewnętrznym:
nazwa_elementu {
właściwość_css: wartość;
}
W arkuszu lokalnym sprawa jest jeszcze prostsza:
<p style="color: red;">
Wystarczy tylko jako atrybut dopisać style i w cudzysłowie wypisać wszystkie właściwości CSS razem z wartościami oddzielając je średnikiem